This week we have released a new version of our VR platform VRapp.co that further improves the viewing experience with our VRmaster cardboards. This update makes the viewing experience much less dependent on the size of your smart phone!
VR Cardboards, like our own VRmaster, are a simple but effective means to experience VR using only your smartphone. In the process of developing the ultimate experience, various VR challenges cross our real path. The latest challenge that we’ve tackled, will save our users some eye strain, no matter what smartphone they use.
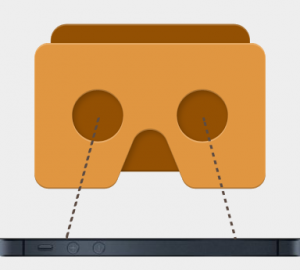
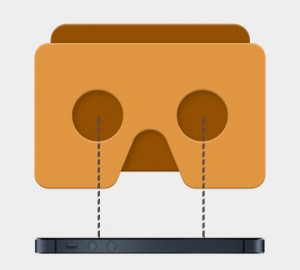
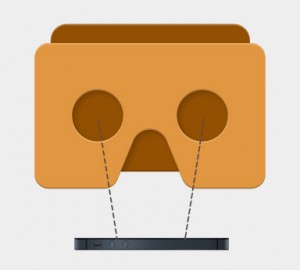
Before this update, users using a smartphone with a smaller screen may needed to focus their eyes inwards (cross-eye) to integrate the left and right view. On the other hand, users using a smartphone with a larger screen may have experienced that they needed to focus their eyes outwards, which is kind of hard to do. The three pictures below visualize why eye strain occurs (the dotted lines are the user’s eyesight). From left to right: average screen, smaller screen, bigger screen.



Since this strain can be experienced as unpleasant, we’ve put our coding team on the case. As a result we were able to improve the viewing experience even further! After all, we strive for an optimal experience with our VRmaster cardboards. The latest update has just been launched on our VR platform: VRapp.co!
The issue
So what’s the problem exactly? Well, the cross-eye problem occurs, because the distance between the centers of the left and right view on the phone screen is smaller than the distance between the cardboard lenses. On the other hand, the problem of outward focus occurs because the distance between the view centers is larger than the cardboard lens distance.
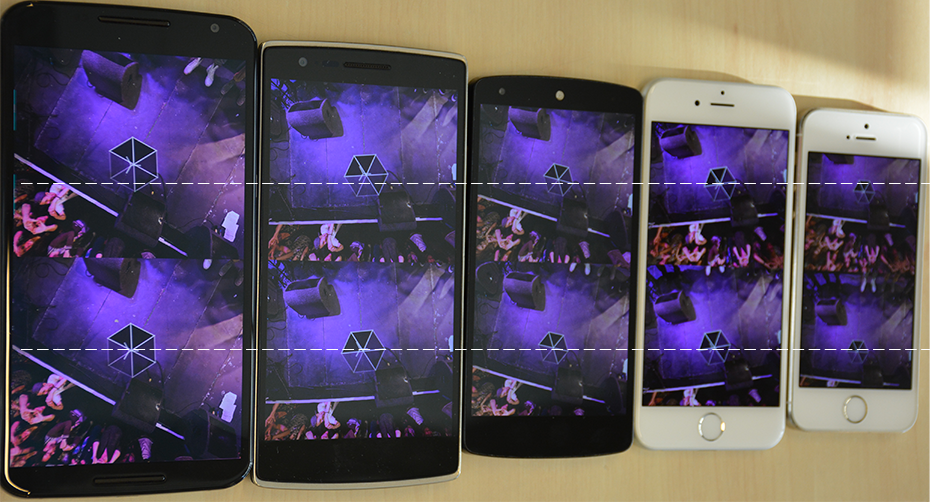
It sounds complex, we know, but hopefully the photos below make more sense. As you can see, the distance between the left and right view centers become smaller as the screen size gets smaller.

In the previous version, size did matter. The distance between the left and right view centers become smaller as the screen size gets smaller.
Size shouldn’t matter
The principle behind our solution is quite simple. The distance between the view centers should not change with the screen size of your smartphone. In fact, the distance should be the same as the lens distance for optimal viewing experience.
The recipe? Some of our Javascript voodoo, sprinkled with some basic geometry and voila!
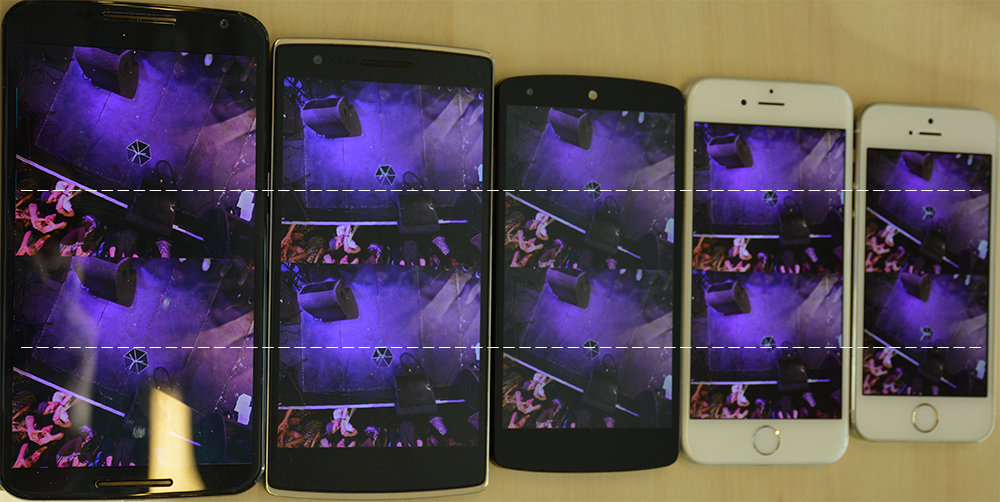
As you can see in the picture below, after implementing our solution on VRapp.co, the distance between the left and right view centers stay the same. No matter the screen size.

No matter the screen size, the distance between the left and right view centers stay the same.
The user study
The question that remained was, does it actually work? Does our solution really improve the viewing experience of the viewer, especially for the small and large smartphone screen sizes?
To answer this question we performed a small-scale user study. In this study we asked viewers to rate their viewing experience in different, randomly selected configurations. Every configuration was varied as follows:
- Using a smartphone with a screen size of 4” (iPhone 5), 4.7” (iPhone 6), 5” (LG Google Nexus 5 or Samsung Galaxy S6 (5.1”)), 5.5” (OnePlus One) or 6” (Motorola Nexus 6)
- Showing VR with or without the correction for screen size
- When VR was shown with the correction in some cases the VR view was further optimized for the distance between the pupils of the user.
The viewing experience was rated between 1 (very unpleasant) to 5 (very pleasant); you can see the results of the study below.

Results of VR viewing experience user study, showing the viewing experience score before and after correcting for smart phone screen size.
As you can see, especially for phones with very small screen sizes, the viewing experience without screen size correction is very poor. Further, the experience significantly improves for these smaller screen sizes when the VR view was corrected for the screen size!
Last, we reasoned that it is actually the “inter-pupil distance” of the user, instead of the lens distance, that determines the eye strain at certain smartphone screen sizes. So we thought we could even further improve the experience by correcting for pupil distance too.
As the graph shows this turns out to be true for the smaller screen sizes!
The future
We are very happy to have further improved the viewing experience with our VRmaster cardboards. As you have seen in the graph, the experience can be even further improved by correcting for inter-pupil distance. This is one of the areas we are exploring for future versions of our VRapp.co platform.
Let us know what you think!
What is your viewing experience on VRapp.co? Let us know so we can continue to provide you the best VR experience possible!
— The VRmaster R&D team : Freddy Snijder, Remi Alkemade and Erik Handels

